Cara Mengubah Tampilan Ordered List di Blog

Cara Mengubah Tampilan Numbered List di Blog - Bagi seorang blogger, meluangkan waktu berjam-jam untuk suatu fungsi di blog sudah menjadi hal yang biasa. Contohnya saja seperti modifikasi tampilan tulisan.
Walaupun pembuat template telah memaksimalkan semua komponen yang ada, namun pengguna biasanya belum puas dan ingin menampilkan sesuatu yang lebih menarik. Namanya juga manusia, selalu ingin lebih dan lebih.
Nah berkaca pada pesan teman-teman semua, ternyata banyak yang ingin dibuatkan tutorial tentang numbered list.
Perbedaan Antara Ordered List, Unordered List, dan Nested List
Ordered list atau Numbered list adalah objek tulisan yang berfungsi untuk menampilkan kategori dengan menggunakan penomoran sebagai penanda. Contoh:
- Kategori 1
- Kategori 2
- Kategori 3
Unordered list adalah objek tulisan yang berfungsi untuk menampilkan kategori dengan menggunakan ikon sebagai penanda. Contoh:
- Kategori 1
- Kategori 2
- Kategori 3
Nested list adalah objek tulisan yang berfungsi untuk menampilkan kategori yang juga memiliki sub kategori di dalamnya. Contoh:
- Kategori 1
- Sub kategori 1.1
- Sub kategori 1.2
- Sub kategori 1.3
- Kategori 2
- Sub kategori 2.1
- Sub kategori 2.2
- Sub kategori 2.3
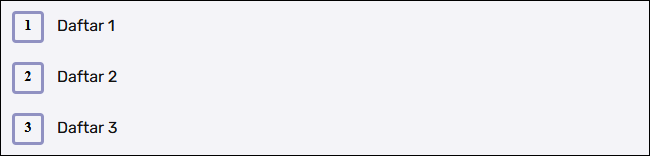
Kali ini, kita hanya akan belajar bagaimana cara memodifikasi ordered list tersebut. Setelah penerapan, tampilan akan menjadi seperti berikut:

Bagaimana? Tertarik?
Lalu, apa saja yang dibutuhkan untuk melakukan pengubahan?
Karena berkaitan dengan tampilan, maka yang kita butuhkan hanyalah skrip CSS yang nantinya akan disisipkan di HTML template blog. Untuk lebih lengkapnya, silahkan dibaca dan diterapkan.
Cara Mengubah Tampilan Ordered List di Blog
- Masuk ke BLOGGER
- Pilih menu TEMA
- Pilih EDIT HTML
- Tempel di atas ]]></b:skin>:
ol.style1 {counter-reset:numbers;list-style:none;padding:0}
ol.style1 > li {counter-increment:numbers;margin-bottom:25px;position:relative;margin-left:55px}
ol.style1 > li img {margin:15px 0;width:100%;display:block}
ol.style1 > li #box-download img {margin:0}
ol.style1 > li::before {content:counter(numbers);line-height:23px;font-family:'Google Sans';font-size:14px;font-weight:bold;left:-45px;width:32px;height:32px;text-align:center;position:absolute;color:#222;border:3px solid rgba(57, 60, 155, 0.3);border-radius:4px;top:-2px}
ol.standard li, ol.style2 li, ol.style0 li, ol.style1 li ul li {margin-bottom:15px}
ol.style1 li ul {margin-top:15px}Penerapan di Halaman Postingan
Setelah menyisipkan skrip di atas, silahkan menuju ke halaman tulisan dan beralih ke mode HTML. Kemudian tambahkan class="style1" pada tag pembuka <ol> seperti berikut:
<ol class="style1">
<li></li>
<li></li>
<li></li>
</ol>Penutup
Skrip CSS di atas tidak akan mempengaruhi tampilan dari unordered list. Untuk melakukan pengubahan serupa, dibutuhkan skrip CSS yang lain.
Mudah sekali bukan? Jika terbantu dengan artikel ini, silahkan berlangganan untuk mendapatkan informasi teknologi terbaru.
Posting Komentar